JavaScript programmer Evan You, the creator of Vue.js, submitted an initial Vue code in July 2013, and the system made its first public announcement in February 2014. Evan You highlights that Vue.js has many common features with AngularJS but it is easier to use since it includes a lot of built-in templates. Also, Vue’s performance is better, making Vue a framework of choice.
AngularJS is another very popular JavaScript framework that enables various data connections and customizable layouts.
What is Vue.js used for?
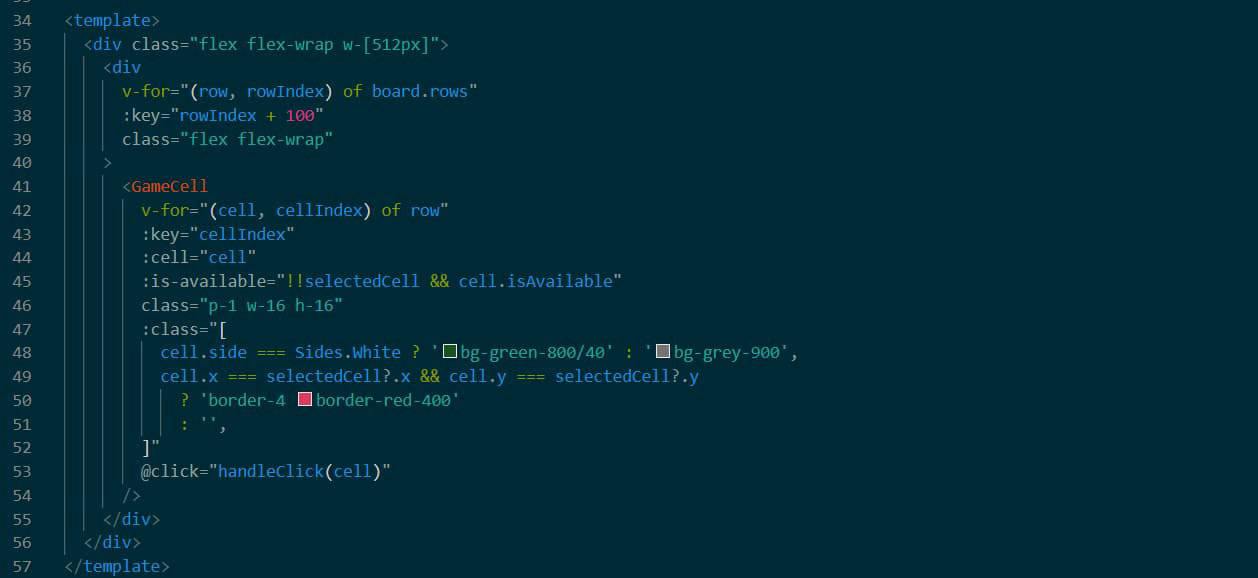
The web interface and single-page app are the main applications built using vue.js. However, because HTML extensions and JS foundations work with the Electron architecture, it can also be used for desktop and smartphone app development, making it a highly preferred front-end solution. Directives in Vue.js are great way for developers to extend HTML.
Mobile App Development
With an understanding of the Vue CLI, HTML, CSS, and JavaScript, software developers can use Vue.js to develop decent Android and iOS apps with a single piece of code. You can create native mobile apps and use them as development tools.